Google Adsenseがどんなものか試してみたかったので、
当ブログ下部にも広告を表示させてみました。
当ブログがAMPのみのサイトだったこと、
私にとって初めてのGoogle Adsenseだったこともあり、
いろいろ苦戦しましたのでメモしときます。
2017年4月現在の設置手順
- Googleアカウントの取得
- Googleアドセンスにて申請
- 提示されるコードをheadタグ直後に貼付
- Googleアドセンスからの審査結果メールを3日ほど待つ
- 審査通ったよ!おめでとうメールがくる
- AMP対応のGoogleアドセンスコードを広告を表示させたい場所に貼付
3. 提示されるコードをheadタグ直後に貼付
1,2については順番にフォームを埋めていくだけだったので、3からです。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-○○○○○○○○○○○○○○○○○",
enable_page_level_ads: true
});
</script>
上記のようなコード(○はユーザーごとの数字)を貼り付けて最大3日間待ちましょうとアナウンスされる訳ですが、 いかんせん、AMPページでは通常のjavascriptはエラーとなりAMPキャッシュが有効となりません。
さてどうしたものかと調べましたが、
『解決策がおそらくなさそう』&『大したブログではない』ので、
そのまま上記のコードを貼り付けちゃいました。
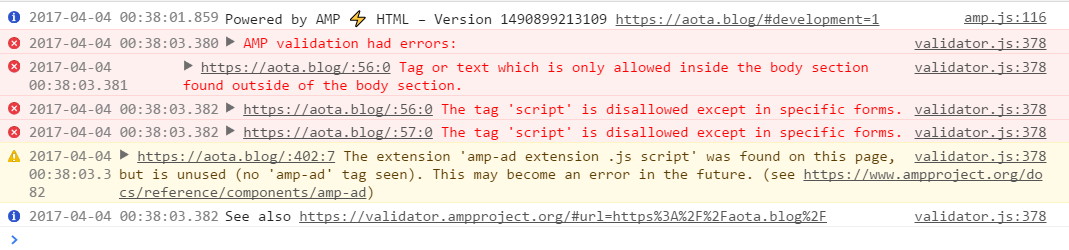
結果はいわずもがな、Google先生に開発コンソールでも

検索結果でも怒られる始末。。。

心の声<おまいのせいだよー(´・∀・`)
ただ、無事におめでとうメールいただけたので、
AMPキャッシュは一旦削除されてしまいますが、この手順どおりで問題ないかと思います。
4. Googleアドセンスからの審査結果メールを3日ほど待つ
私の場合ですと、大体10日ほど待ちました。
最大3日と書かれていたので、3日過ぎたあたりから心穏やかではなかったのですが、
お茶でも飲んでゆっくり待ちましょう( ´・ω・)⊃旦
6. AMP対応のGoogleアドセンスコードを広告を表示させたい場所に貼付
おめでとうメールが届きましたら、待ちに待ったアドセンスコードの貼り付けです。
Googleアドセンスにログインしまして、
『広告の設定』→『コンテンツ』→『広告ユニット』から
『新しい広告ユニットの作成』します。
私のサイトですとレスポンシブのほうがよかったので、
『広告サイズ』はレスポンシブにしてます。
また、『テキスト広告のスタイル』はサイトに馴染みすぎない程度の配色にしました。
ブログコンテンツと区別が付かないようだとペナルティになってしまうとのことで、
とりあえずは『デフォルト』で良いかと思います。
『カスタムチャネル』については、
まだよく分かってないのですがとりあえず1つ作成しておきました。
最後に『代替広告』ですが、Googleアドセンスが何らかの理由で使えないときに利用されるとのこと。 そんな事態は少ないらしいので、『空白スペース』で設定してます。
上記入力後、下記のような貼付用のコードが取得できるかと思います。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 広告ユニット名 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-○○○○○○○○○○○○○○○○○"
data-ad-slot="○○○○○○○○○○"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
これをそのまま貼り付けると、またGoogle先生に怒られてしまいますので、
必要なとこのみ抜き出してAMP用コードを作成します。
必要なのは、下記の2箇所。
data-ad-client="ca-pub-○○○○○○○○○○○○○○○○○"
data-ad-slot="○○○○○○○○○○"
こちらの数字を下記AMP用コードに入れれば、
あとは好きな箇所に下記コードを貼り付けるだけです。
<amp-ad
layout="responsive"
width=300
height=250
type="adsense"
data-ad-client="ca-pub-○○○○○○○○○○○○○○○○○"
data-ad-slot="○○○○○○○○○○">
</amp-ad>
またレスポンシブ広告では上記のwidth,heightの指定は無視されますので、
別途cssで指定してあげてください。
例えばこんな感じでしょうか。(別途中央寄せもしてます。)
- css
/* google-adsense */
.article-adsense{
display: flex;
justify-content: center;
align-content: center;
}
.ad-unit-name {
width: 336px;
height: 280px;
}
@media(min-width: 800px) {
.ad-unit-name {
width: 728px;
}
}
- html(広告を貼り付けたい場所)
<section class="article-adsense">
<amp-ad
class="ad-unit-name"
layout="responsive"
width=300
height=250
type="adsense"
data-ad-client="ca-pub-○○○○○○○○○○○○○○○○○"
data-ad-slot="○○○○○○○○○○">
</amp-ad>
</section>
最後に下記AMP-AD用のスクリプトがheadタグ内できちんと読み込まれてましたら、
無事AMPページにGoogleアドセンスを導入完了です!
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
以上、お疲れ様でしたヾ(。・ω・)ノ゚